Table of Contents
- Bienvenue dans le Wiki
- Documentation en français
- Par où commencer
- Installation
- Comment CMSMS fonctionne
- Je suis éditeur
- Ajout/Edition de contenu
- Ajout d'articles
- Je suis designer
- Je suis administrateur
- Etendre CMSMS
- Le panneau d'administration
- Tutoriel Création d'un module
- Trucs et astuces
- Glossaire CMSMS
- Guide du développeur
- Module Tutorial
- Création de modules
- Glossaire Wiki
- Par où commencer
This page in: English - Deutsch - Español - Français - Italiano - Lietuvių - Nederlands - Norsk - Polski - Русский - Svenska - Tiếng Việt - عربي - 日本語 简体中文
Ajout/Edition de contenu
Contents |
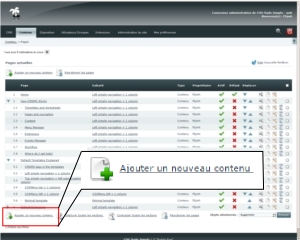
Pour ajouter une nouvelle page, un séparateur, un lien ou une section En-tête, allez dans Contenu -> Pages puis, en haut de la liste ou tout en bas à gauche, cliquez sur Ajouter un nouveau contenu...
Vous arrivez alors sur la page Contenu » Pages » Ajouter un nouveau contenu, où vous trouvez trois onglets : Accueil, Options et Aperçu.

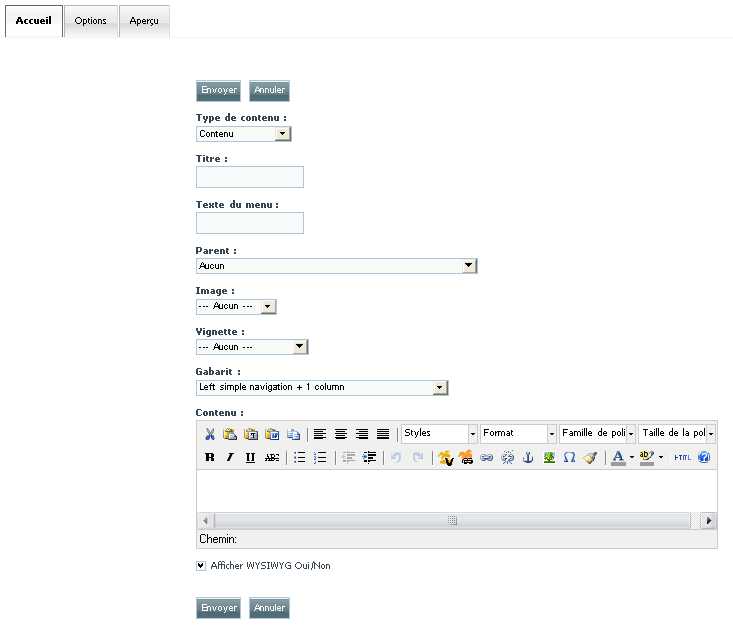
l'onglet Accueil
- Choisissez tout d'abord le Type de contenu de la page. Pour une page normale, standard, utilisez le type par défaut qui est Contenu.
- En-tête de section -- Il ne s'agit pas véritablement d'un contenu, mais simplement d'un en-tête (non cliquable) qui vous permet de regrouper vos pages par catégories.
- Contenu -- Il s'agit simplement d'une page normale.
- Lien page interne -- Montre aussi dans le menu la même hiérarchie de règle que le typeContenu.
- Lien externe -- Cela permet de faire apparaître un lien externe dans le menu comme s'il s'agissait d'une page comme les autres.
- Séparateur -- Ce n'est pas non plus un contenu au sens texte, mais un séparateur (un trait de séparation) qui vous permet lui aussi d'organiser vos menus.
- Il peut y avoir d'autres types disponibles, en fonction de l'installation de modules.
- Choisissez tout d'abord le Type de contenu de la page. Pour une page normale, standard, utilisez le type par défaut qui est Contenu.
- Tapez ensuite le Titre de la page. Le Texte du menu peut être différent. C'est lui qui sera affiché dans le menu.
- Parent Si cette nouvelle page est supposée être l'enfant d'une autre page, sélectionnez cette dernière dans la liste des pages existantes.
- Image et Vignette sont utilisées pour la Gestion du menu. (voir le [Forum En])
- Sélectionnez ensuite le Gabarit à utiliser pour cette nouvelle page.
- Tapez le Contenu de votre page dans la zone prévue à cet effet. Vous pouvez utiliser des balises de module comme {cms_module module="news"}.
- Afficher WYSIWYG Oui/Non Permet d'utiliser ou non le WYSIWYG sélectionné.
- Enfin, cliquez sur l'un des boutons présents en bas :
- Envoyer -- pour enregistrer la page et revenir à la page Contenu » Pages
- Annuler -- pour revenir à la page Contenu » Pages sans enregistrer les modifications que vous avez faites
- Appliquer -- ( mode 'édition') pour enregistrer les modifications que vous avez faites tout en restant sur cette page de création
l'onglet Options
- Actif -- Une autre façon d'activer ou désactiver la page.
- Afficher dans le menu -- Parfois, vous désirez qu'une page soit accessible (active) mais qu'elle ne soit pas affichée dans le menu. Pour cela, décochez cette case.
- Cachable -- Si vous activez le cache, le moteur de gabarit gardera une copie de votre page (sur le serveur) de façon à pouvoir l'afficher plus rapidement. Si vous désactivez le cache, chaque requête engendrera une reconstruction de la page (gabarit, contenu, etc).
- Alias de page -- Il est utilisé pour générer l'URL de la page
- Métadonnées spécifiques pour cette page -- Ce champ ajoute un bloc de code qui se place entre les <HEAD> </ HEAD> de votre page (exemple: <META NAME="description" CONTENT="une description de votre page"> -- et -- <META NAME="Keywords" CONTENT="mots clefs, separé par une virgule.">) . (il utilise la balise{metadata} dans votre gabarit!)
Note : Si vous utilisez du javascript entourer votre code avec les balises (literal) (/ literal). - Attribut 'title' (titre) -- Une brève description de la page - pour voir ce "TITRE" apparaître, vous devez insérer la balise {description} dans votre gabarit.
- Attribut 'tabindex' (navigation par tabulateur) -- L'ordre de déplacement du curseur lorsque vous appuyez sur la touche de tabulation.
- Attribut 'accesskey' (raccourci clavier) -- Permet d’implémenter des raccourcis claviers sur les liens d’une page web
- Balise Smarty spécifique pour cette page -- Permet d'ajouter une balise spécifique [par exemple].
(Attention la balise {process_pagedata} doit être présente au début de votre gabarit de page) - La recherche se fera dans cette page -- Permet ou non d'autoriser la recherche par le module
- Attribut supplémentaire 1 de la page -- [Exemple En]
- Attribut supplémentaire 2 de la page --
- Attribut supplémentaire 3 de la page --
- Autres éditeurs -- Vous pouvez autoriser d'autres utilisateurs à modifier cette page en les sélectionnant dans cette liste. Les utilisateurs faisant partie d'un groupe possédant la permission d'éditer toutes les pages sont déjà autorisés à modifier cette page.
- Dernière modification à -- Cette ligne indique la date et l'heure de dernière modification de cette page.
- Dernière modification par -- Cette ligne indique quel est le dernier utilisateur à avoir modifié cette page.
l'onglet Aperçu
Cet onglet permet d'afficher un aperçu de la page en cours de rédaction.
Comment éditer une page
Lorsque vous êtes en mode 'édition' dans "Contenu » Pages", vous avez trois onglets : Accueil, Options et Aperçu.
Pour éditer le contenu d'une page, d'une section En-tête, d'un séparateur ou d'un lien, faites cela :
- Allez à "Contenu » Pages" dans le Panneau Administration.
- Cliquez sur le titre de la page, de la section En-tête du lien ou du séparateur (vous pouvez aussi cliquer sur l'icône d'édition à droite de chaque ligne
 ).
).
- Editez...
- Cliquez sur "Envoyer" (qui enregistre votre page et vous redirige vers "Contenu » Pages") ou "Appliquer" (qui enregistre simplement vos modifications sous vous rediriger). Si vous cliquez sur "Aperçu", vous pourrez vous rendre compte de quoi ont l'air vos modifications. Attention, ces modifications ne seront prises en compte qu'après avoir cliqué sur "Envoyer" ou "Appliquer" !
Cacher ou afficher une Page
Vous pouvez choisir de rendre une page inaccessible aux visiteurs de votre site, tout en la gardant présente dans le système pour pouvoir la rendre visible ultérieurement.
Toute les pages avec ce symbole ![]() dans la colonne "Actif" sont activées et donc accessibles aux visiteurs de votre site. Pour rendre une page inaccessible, cliquez simplement sur
dans la colonne "Actif" sont activées et donc accessibles aux visiteurs de votre site. Pour rendre une page inaccessible, cliquez simplement sur ![]() dans la colonne "Actif" pour la page que vous souhaitez cacher, et l'image se changera en
dans la colonne "Actif" pour la page que vous souhaitez cacher, et l'image se changera en ![]() .
.
Si vous voulez seulement retirer la page du menu sans la rendre inaccessible, cliquez sur la page concernée, puis sélectionnez l'onglet "Option" et décochez la case "Afficher dans le menu".
Réordonner les pages
Vous pouvez réordonner l'ordre des pages dans les menus.
Pour déplacer une page à un niveau supérieur dans la hiérarchie, cliquez sur ![]() dans la colonne "Déplacer" au niveau de la page.
De même, pour déplacer une page à un niveau inférieur, cliquez sur
dans la colonne "Déplacer" au niveau de la page.
De même, pour déplacer une page à un niveau inférieur, cliquez sur ![]() .
.
Note: Vous ne pouvez déplacer qu'une seule page à la fois. Toutes les pages enfants sont gardées regroupées sous la page parent.
Note: Les versions les plus récentes disposent d'un bouton en haut et en bas Réordonner les pages où vous pouvez cliquer-déposer les pages que vous souhaitez déplacer (Vous ne pouvez cependant pas les déplacer sous un nouveau parent ou en dehors de leur page parent.
Définir la page par défaut
La page par défaut est la page à laquelle accèdent les visiteurs lorsqu'ils accèdent au site internet. Elle a le même rôle que la page index.html pour les sites sans cms. La page par défaut doit naturellement être unique.
Pour définir la page par défaut, cliquer sur l'icône ![]() dans la colonne Défaut au niveau de la page concernée, et confirmer dans la fenêtre qui s'ouvre alors.
dans la colonne Défaut au niveau de la page concernée, et confirmer dans la fenêtre qui s'ouvre alors.
L'icône au niveau de la page se transforme alors en ![]() . Toutes les autres pages ont l'icône
. Toutes les autres pages ont l'icône ![]() .
.
Suppression de Page
Pour supprimer une page, cliquez simplement sur la petite icône ![]() au niveau de la page concernée, et confirmer la demande de suppression.
Un autre moyen est de cocher dans un premier temps toutes les pages à supprimer, puis de cliquer sur "Envoyer" en bas de l'écran, après avoir vérifié que "Supprimer" soit sélectionné dans le menu déroulant.
au niveau de la page concernée, et confirmer la demande de suppression.
Un autre moyen est de cocher dans un premier temps toutes les pages à supprimer, puis de cliquer sur "Envoyer" en bas de l'écran, après avoir vérifié que "Supprimer" soit sélectionné dans le menu déroulant.
Les indispensables métadonnées ou métatags
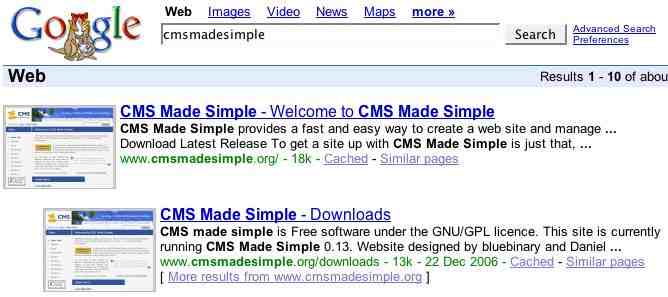
Les métadonnées ou métatags sont requis par les moteurs de recherche de façon qu'ils puissent afficher certaines informations concernant le site ou la page recherchée. Jetez un coup d'œil à la capture d'écran suivante et faites attention aux différents textes bleus en gras ainsi qu'aux métadonnées concernant les descriptions [META NAME="description"]:
Notez que la balise CMSMS {description} correspond au lien bleu qui apparaît au début de chaque résultat de la recherche.
La métadonnée description correspond au paragraphe qui donne un petit résumé de la page concernée.
Alors ...?
Donc, si vous ajoutez du texte sur la page "Contenu » Pages", Onglet "Options", dans le champ "Description" comme suit :
Alors vous devez ajouter la balise {description} dans votre gabarit, ainsi que la balise {metadata}.
This page in:
English -
Deutsch -
Español -
Français -
Italiano -
Lietuvių -
Nederlands -
Norsk -
Polski -
Česky -
Русский -
Svenska -
Tiếng Việt -
عربي -
日本語
简体中文