Du bist nicht angemeldet. Der Zugriff auf einige Boards wurde daher deaktiviert.
Seiten: 1
#1 21. Oktober 2015 17:39
- geotek
- probiert CMS/ms aus
- Registriert: 22. April 2015
- Beiträge: 20
- Webseite
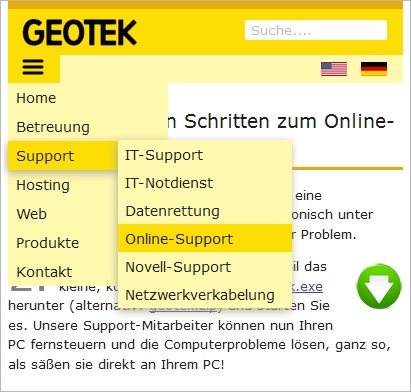
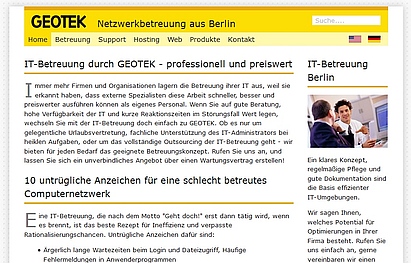
CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
Hier ist ein CMSMS Relaunch mit einem Responsive Design basierend auf CMSMS V.2.0. Es hat eine ganze Weile gedauert, ein reines CSS3-Menü (ohne Javascript) fertigzustellen, das sowohl auf Desktops als auch auf Tablets und Smartphones mit beschränktem Viewport ein übersichtliches, zweistufiges Menü erlaubt. Ursprünglich basierte es auf dem sehr guten Simplex Design, von dem am Ende aber nicht mehr viel übrig geblieben ist. Sehr ernüchternd dabei war die Tatsache, dass die einwandfreie Darstellung auf diversen Mobil-Emulatoren noch lange nicht garantiert, dass das die Seite auf einem echten Smartphone korrekt funktioniert.


Beitrag geändert von geotek (21. Oktober 2015 17:41)
Offline
#2 22. Oktober 2015 22:06
- mike-r
- arbeitet mit CMS/ms

- Registriert: 21. Dezember 2010
- Beiträge: 898
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
Gefällt. paar Sachen:
- Die Anfahrtskarte sollte auch bei deaktiviertem JS sichtbar sein. (Und im Idealfall von OSM)
- Die Seite hat beim Aufbau (zumindest hier) ein recht interessantes Wackeln/Wechseln der Schriftgrössen etc. Ich vermute, dass es daran liegt, dass im CSS diverse "IDs" gerendert werden wollen, welche ungültig sind:
# Setzt global die Cache-Paramtert für diverse Objekte
<ifModule mod_headers.c>[...]- ich würde auf den prefix "cms" in der URL-Struktur verzichten
- Die Hauptpunkte würde ich mit eigenen Seiten beglücken, wo die Subseiten kurz angeschnitten werden.
- Bis auf das Kontaktform wäre ein Browsercaching ganz angebracht. Der Server ist zwar recht flink, aber es ist schon trotzdem merklich.
Unablässige Tools für's Webdevelopement/ Fehlerfindung: CSS Validierungsservice, Bildschirmlineal, Firebug, Tidy, Deutsche CSS-Referenz
Offline
#3 22. Oktober 2015 11:58
- geotek
- probiert CMS/ms aus
- Registriert: 22. April 2015
- Beiträge: 20
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
@mike-r: Danke für die Rückmeldung!
Das CSS-Stylesheet hatte in der Tat einen Textblock, der da gar nicht reingehört sondern in die Apache Config. Das kommt vom heftigen Cut-and-Paste in 20 offenen Editor-Fenstern :-)
Ein Wackeln/Wechseln von Schriftgrößen kann ich hier leider nicht nachvollziehen, weder in Firefox, noch in Chrome oder IE, auch nicht unter Android. Mit welchem Browser und in welcher Umgebung tritt das denn bei Dir auf?
Die Diskussion mit OSM vs Google Maps und Javascript mache ich jetzt bewusst nicht auf, vielleicht an anderer Stelle... ;-)
Ja, Du hast Recht, der cms-Prefix in der URL ist nicht optimal, muss aber leider so sein, weil parallel zu CMSM noch weiterer Content vorhanden ist, der dem CMS-Inhalt nicht in die Quere kommen darf.
Browser-Caching sollte eigentlich eingeschaltet sein, ich habe die Lifetime aber bewusst auf 24h begrenzt. Würdest Du am Caching der diversen Elemente noch mehr optimieren, oder habe ich da was prinzipielles übersehen?
Beitrag geändert von geotek (22. Oktober 2015 12:58)
Offline
#4 22. Oktober 2015 15:40
- faglork
- arbeitet mit CMS/ms
- Ort: Fränkische Schweiz
- Registriert: 15. Dezember 2010
- Beiträge: 1.152
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
Browser-Caching sollte eigentlich eingeschaltet sein, ich habe die Lifetime aber bewusst auf 24h begrenzt.
darf ich fragen wie? bei mir funktioniert das nicht, bei keiner einzigen Site. Sobald ich im Backend die Cache-Verfallszeit auf *irgendwas* setze, kommt automatisch 10800 raus. Gibt auch nen Thread dazu ...
Servus,
Alex
Offline
#5 24. Oktober 2015 17:32
- geotek
- probiert CMS/ms aus
- Registriert: 22. April 2015
- Beiträge: 20
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
darf ich fragen wie?
Ich habe das Apache-Modul mod_headers aktiviert und in der Datei
/etc/apache2/vhosts.d/website.de.conf
die folgenden Zeilen eingefügt:
# Setzt global die Cache-Parameter für Images und JavaScript:
<ifModule mod_headers.c>
<FilesMatch "\.(gif|ico|png|jpg)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
<FilesMatch "\.(js)$">
Header set Cache-Control "max-age=86400, private, must-revalidate"
</FilesMatch>
</ifModule>Danach wird noch Google Pagespeed aktiv, aber Pagespeed honoriert die Apache-Lifetimes und reicht sie durch.
Offline
#6 24. Oktober 2015 19:22
- mike-r
- arbeitet mit CMS/ms

- Registriert: 21. Dezember 2010
- Beiträge: 898
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
Das selbe geht auch (zumindest hier exemplarisch bei einem Host) via .htaccess
# BEGIN Expire headers
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/x-javascript "access plus 216000 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</IfModule>
# END Expire headers
# BEGIN Cache-Control Headers
<IfModule mod_headers.c>
<FilesMatch "\\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
<FilesMatch "\\.(css)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
<FilesMatch "\\.(js)$">
Header set Cache-Control "max-age=216000, private"
</FilesMatch>
# <FilesMatch "\\.(x?html?|php)$">
# Header set Cache-Control "max-age=600, private, must-revalidate"
# </FilesMatch>
</IfModule>
# END Cache-Control Headers
# BEGIN Turn ETags Off
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None
# END Turn ETags Off
# BEGIN Remove Last-Modified Header
#<IfModule mod_headers.c>
# Header unset Last-Modified
#</IfModule>
# END Remove Last-Modified HeaderMöglich dass da Doppelungen oder Überschneidungen drin sind, habe mir das irgendwo™ mühsam zusammenkopiert und funktioniert.
Unablässige Tools für's Webdevelopement/ Fehlerfindung: CSS Validierungsservice, Bildschirmlineal, Firebug, Tidy, Deutsche CSS-Referenz
Offline
#7 27. Oktober 2015 16:41
- faglork
- arbeitet mit CMS/ms
- Ort: Fränkische Schweiz
- Registriert: 15. Dezember 2010
- Beiträge: 1.152
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
Genau das funktioniert bei mir aber nicht:
http://www.cmsmadesimple.de/forum/viewtopic.php?id=4570
??
Servus,
Alex
Offline
#8 27. Oktober 2015 16:46
- faglork
- arbeitet mit CMS/ms
- Ort: Fränkische Schweiz
- Registriert: 15. Dezember 2010
- Beiträge: 1.152
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
Das selbe geht auch (zumindest hier exemplarisch bei einem Host) via .htaccess
Hast du mal ne Site wo das funktioniert?
Servus,
Alex
Offline
#9 27. Oktober 2015 17:12
- faglork
- arbeitet mit CMS/ms
- Ort: Fränkische Schweiz
- Registriert: 15. Dezember 2010
- Beiträge: 1.152
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
<filesmatch "\.(html|htm|php)$">
Header set Cache-Control "max-age=600, private, must-revalidate"
</filesmatch>ergibt bei mir das eigenartige Ergebnis
Cache-Control: public, max-age=10800, max-age=600, private, must-revalidate
Servus,
Alex
Offline
#10 27. Oktober 2015 17:39
- mike-r
- arbeitet mit CMS/ms

- Registriert: 21. Dezember 2010
- Beiträge: 898
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
mike-r schrieb:Das selbe geht auch (zumindest hier exemplarisch bei einem Host) via .htaccess
Hast du mal ne Site wo das funktioniert?
Servus,
Alex
Vom Prinzip schon, aber ich sehe, dass das bzgl. Seiten(php) vom CMS überschrieben wird. (siehe Dein anderer Thread).
Ich schreib mal dort noch was dazu...
Unablässige Tools für's Webdevelopement/ Fehlerfindung: CSS Validierungsservice, Bildschirmlineal, Firebug, Tidy, Deutsche CSS-Referenz
Offline
#11 27. Oktober 2015 22:39
- Janl
- Server-Pate

- Ort: Freistadt, Österreich
- Registriert: 13. Dezember 2010
- Beiträge: 1.227
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
Webseite sieht gut aus aber die Schrift könnte auf Fullhd etwas grösser sein.
Springen tut es bei mir nicht, Schrift ist konsistent.
Es ist aber viel Text, wird das auch gelesen?
Was mir gut gefallen hat war die Seite "Das Alleletzte". Als "Alte" lese ich sogar gerne.
Grüße nach Berlin
Jan
Ubuntu 16.04 KDE - Kubuntu 18.04 / win10 (1 duo-boot laptop)- LAMP
Raspi 4b mit Ubuntu 20.04 (64bit) und Mate.
Offline
#12 28. Oktober 2015 08:45
- NaN
- Moderator

- Ort: Halle (Saale)
- Registriert: 09. November 2010
- Beiträge: 4.435
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
Was mir gut gefallen hat war die Seite "Das Alleletzte".
Ja, da musste ich auch irgendwie schmunzeln 
Ich würde für die Klasse ".dropcap" font-size: 38px; line-height:1; und margin-top:0px; verwenden. Dann sitzen die Initiale besser in der Zeile.
Module: GBFilePicker, AdvancedContent
Sicherheit: Beispiel .htaccess-Datei
CMSms 1.12 unter PHP 7:
cmsms-1.12.3.zip (inoffiziell - komplett inkl. Installer)
CMSms 1.12 unter PHP 8:
cmsms-1.12.4.zip (inoffiziell - komplett inkl. Installer)
Offline
#13 29. Oktober 2015 01:17
- Andynium
- Moderator

- Ort: Dohna / SN / Deutschland
- Registriert: 13. September 2010
- Beiträge: 7.017
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
Hast du denn meinen Vorschlag mit der config.php getestet?
Offline
#14 12. November 2015 11:15
- geotek
- probiert CMS/ms aus
- Registriert: 22. April 2015
- Beiträge: 20
- Webseite
Re: CMSMS 2.0 Website mit Responsive Design und zweistufigem CSS3-Menü
Ich würde für die Klasse ".dropcap" font-size: 38px; ... verwenden. Dann sitzen die Initiale besser in der Zeile
In der Tat, mit 38px sehen die Dropcaps besser aus. Leider sind die verschiedenen Browser nicht ganz konsistent, aber so sieht es jedenfalls besser aus. Danke für den Hinweis!!
Offline
Seiten: 1